Новый фактор ранжирования Google — Page Experience, как подготовиться...

Новый фактор ранжирования Google — Page Experience. Как подготовиться и почему это важно делать уже сейчас? Сейчас поделюсь с вами анализом экспертов!
Разъяснение Пиксель Тулс
Цитирую разъяснение “Пиксель Тулс”, в новостях их сервиса вы всегда сможете найти много полезной информации:
28 мая Google анонсировал новый алгоритм ранжирования, который начнёт действовать в 2021 году. Как и было обещано, о крупных апдейтах теперь оповещают заранее. Для тех, кто активно продвигает под Google и следит за обновлениями алгоритмов, нового будет не так уж много. Тем не менее, давайте разберёмся, что нас ждёт, к чему начинать готовиться и почему это важно начать делать уже сейчас?
Обновление Google Page Experience направлено на оценку сайтов с учётом того, как пользователи взаимодействуют с ним. Часть факторов, которые сказываются на взаимодействии пользователей со страницей и влияют на внутрисайтовые поведенческие факторы, становятся подтвержденными сигналами ранжирования.
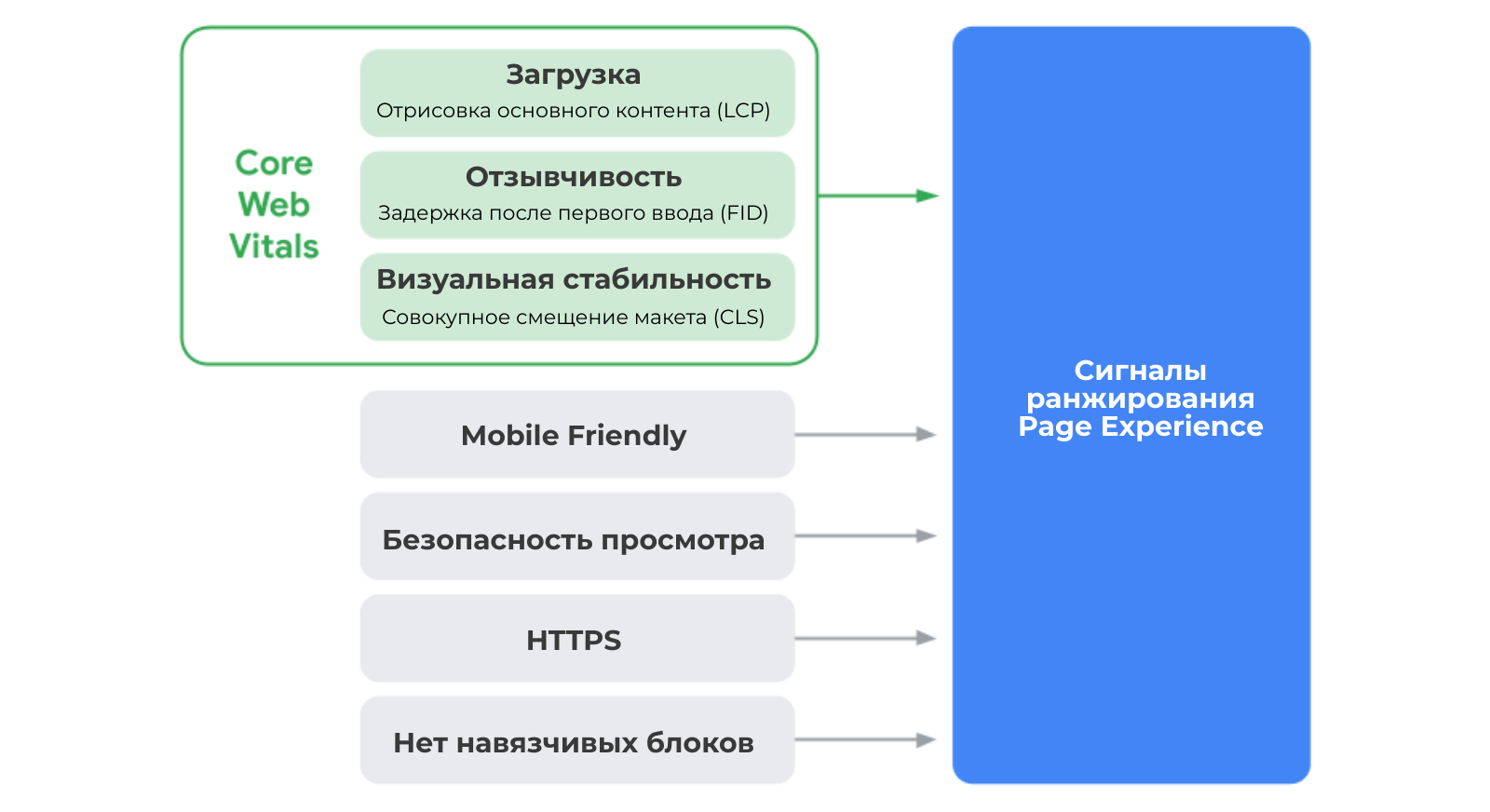
Список метрик:
Время отрисовки основного контента (LCP).
Задержка после первого ввода (FID).
Совокупное смещение макета при отрисовке (CLS).
Мобильная адаптация.
Наличие HTTPS и безопасность просмотра.
Отсутствие навязчивых и мешающих блоков.
В целом, всё это уже так или иначе работает в Google. Пожалуй, главное нововведение — CLS, в составе блока Core Web Vitals (основные веб-показатели). Разберём их подробнее и рассмотрим рекомендуемые значения.
LCP (отрисовка основного контента)
Метрика отвечает за отображение самых крупных элементов контента на странице. В отличие, например, от времени первой отрисовки контента (FCP), показатель более удобен с точки зрения понимания пользовательского опыта и отвечает за скорость загрузки именно видимой части контента.
Рекомендуемое значение: 2,5 секунды после начала загрузки страницы.
Какие элементы имеют значение?
Изображения <img>, в том числе внутри тега <svg>.
Превью видео <video>, то есть картинка, указанная в атрибуте poster в качестве превью.
Фоновые изображения, загружаемые с помощью url().
Блочные элементы HTML (текстовые фрагменты на странице).
Ниже пример первой отрисовки контента (FCP) и отрисовки основного контента (LCP).
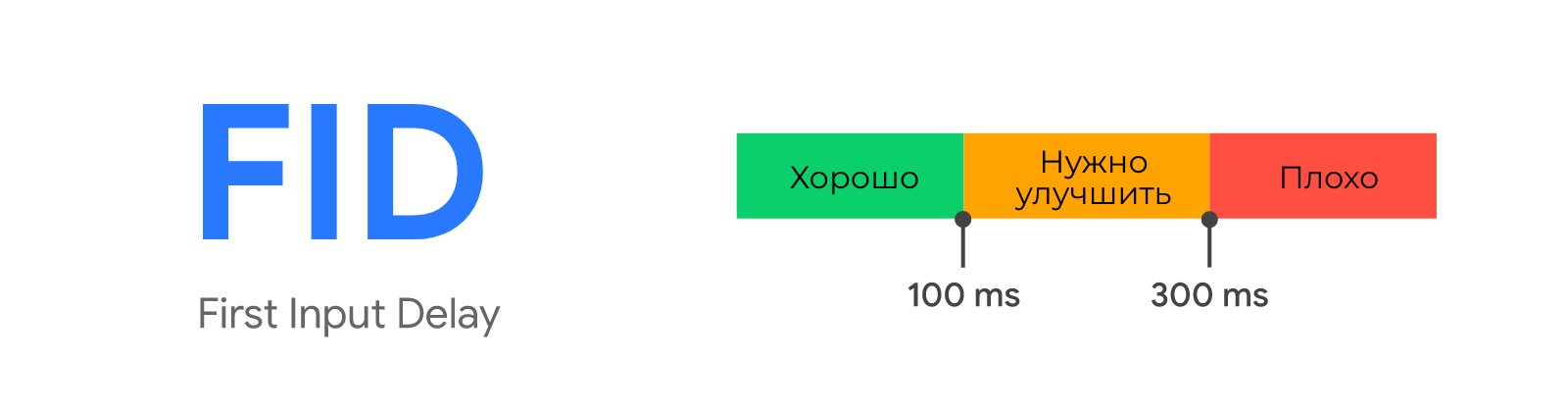
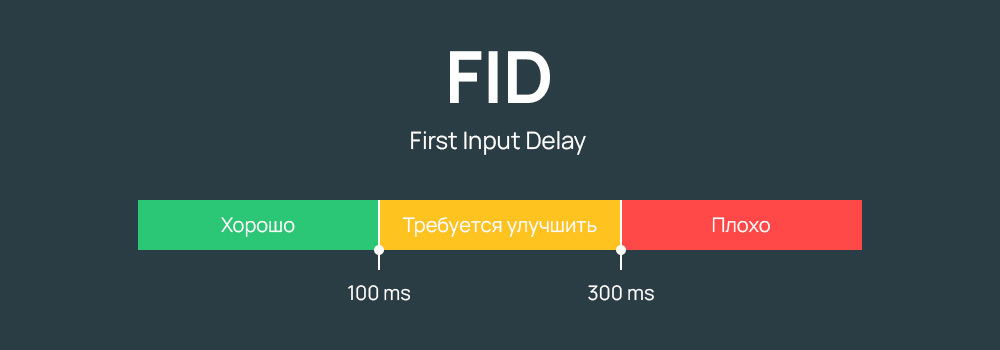
FID (задержка после первого ввода)
Метрика отвечает за время между первым взаимодействием со страницей и ответом сервера. Взаимодействием, как правило, считается первый клик (на ссылку, кнопку, JS-элемент и прочее).
Рекомендуемое значение: менее 100 мс.
Показатель FID непосредственно связан со временем блокировки ввода (TBT) — это время между первой отрисовкой контента (FCP) и время для готовности для взаимодействия (TTI).
Измерить можно с помощью Lighthouse от Google, а уменьшить время загрузки поможет:
Сокращение количества сторонних скриптов на странице (от социальных сетей, систем аналитики и других).
Сокращение времени выполнения JavaScript-кода (кэширование, минимация и компрессия, удаление неиспользуемых скриптов).
Уменьшение нагрузки на основной поток — выполнение HTML, CSS и JS-кода браузером.
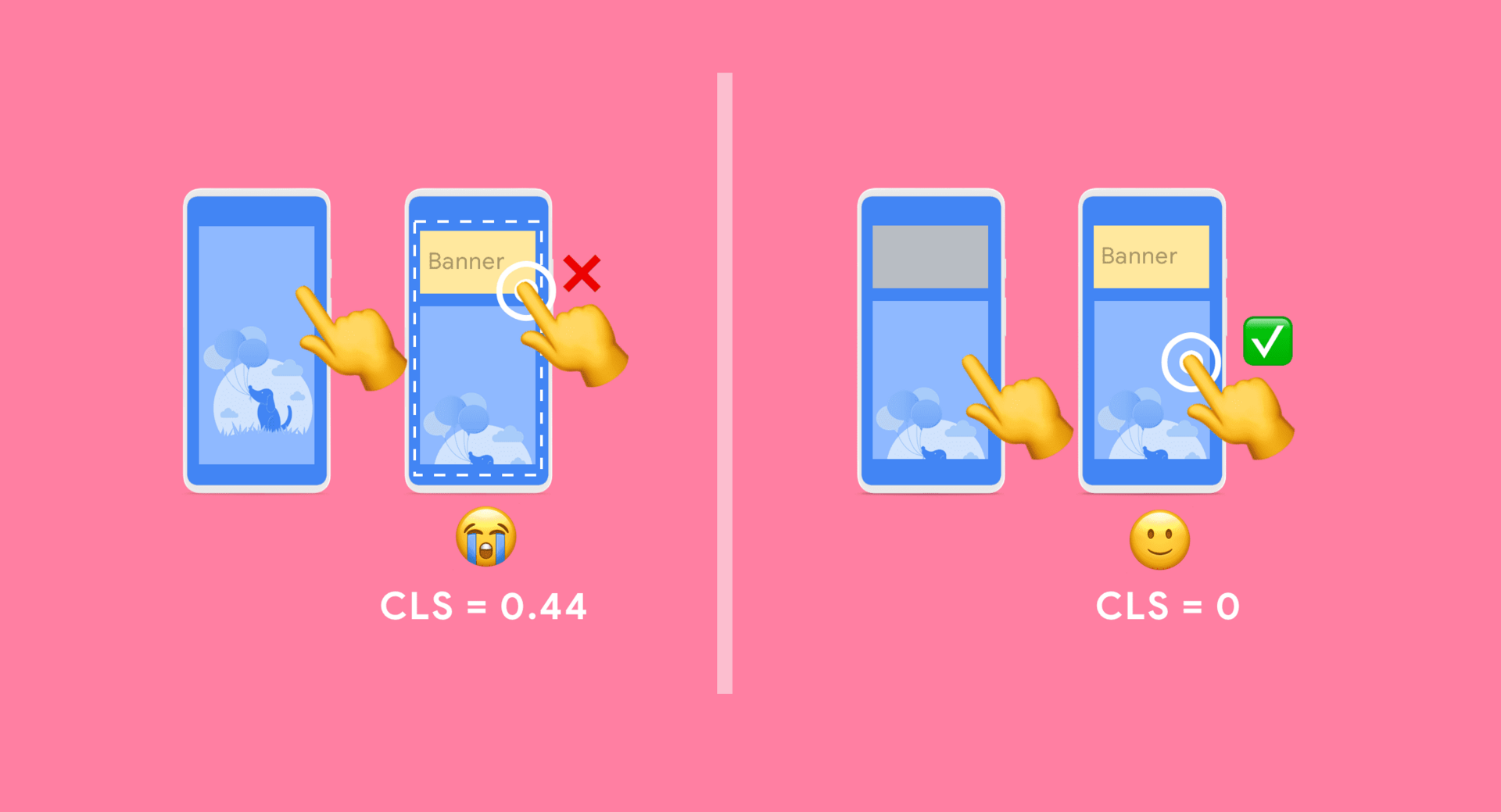
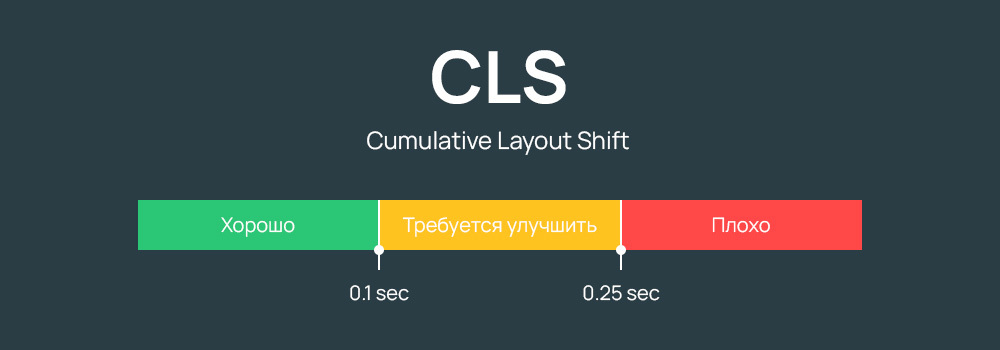
CLS (совокупное смещение макета)
Новая метрика, помогающая Google оценивать визуальную стабильность страницы, то есть буквально неожиданное изменение страницы без намеренного взаимодействия. Например, непонятное перемещение текста, исчезание или изменение элементов при попытке взаимодействия и другие раздражающие пользователей факторы.
Измеряется частота возникновения таких смещений (проверить можно также с помощью Lighthouse).
Рекомендуемое значение: менее 0.1 (относительная шкала).
Как правило, на возникновение подобных перемещений элементов влияет асинхронная загрузка DOM-элементов, когда подгрузка изображений, шрифтов, видео или рекламных баннеров влияет на отображение нужного пользователю контента, изменяя его изначальное положение.
Речь идёт только о непредсказуемых и неожиданных изменениях. Интерактивные и меняющиеся элементы, которые не мешают пользователю, а улучшают его опыт взаимодействия со страницей, Google только поощряет.
Как избежать высоких значений CLS?
Задавать определенные размеры для изображений, видео и других элементов, чтобы браузер «зарезервировал» пространство под их возможное отображение.
Избегайте наложение контента одного на другой, только если этого не требует ответ на действия пользователя.
Там где возможно, для анимации старайтесь использовать CSS-свойства transform, а не JS.
Уже действующие факторы
Помимо обновленного блока с основными веб-показателями (Core Web Vitals), апдейт затронет уже знакомые нам параметры, влияющие на поведение пользователей:
Mobile-Friendly — то есть удобство использования сайта на мобильных устройствах. С приходом mobile-first здесь пока ничего нового, а для тех, кто пропустил стоит ознакомиться с базовыми советами по мобильной адаптации.
Безопасность просмотра — отсутствие на странице вредоносного ПО и контента, вводящего в заблуждение (социальный инжиниринг).
HTTPS — SSL-протокол, обеспечивающий соединенное соединение и безопасность использования на них персональных данных.
Отсутствие навязчивых блоков — на странице не должно быть рекламных и других элементов, затрудняющих доступ к основному контенту.
Почему важно начинать делать уже сейчас?
Комменатрий Дмитрия Севальнева, евангелиста «Пиксель Тулс»:
Список факторов, которые войдут в состав монома «Page Experience» уже сейчас сказывается на качестве взаимодействия пользователей с вашим проектом и том, как успешно сайт решает задачу пользователя.
Это значит, что улучшив «Page Experience» и факторы, которые влияют на оценку, вы сможете поднять значения как внутрисайтовых поведенческих метрик, так и кликовых. К числу наиболее важных, на которые можно влиять с помощью «Page Experience» можно отнести:
возвраты на выдачу;
количество взаимодействий пользователя с сайтом (клики, формы, …);
долю «длинных» сессий (более 1 минуты);
долю «глубоких» сессий (просмотр 2 страниц и более);
среднее время на сайте за сессию.
Безусловно, важно заботиться об этих показателях и в текущих реалиях.
Что делать?
Google обещает уведомить вебмастеров за 6 месяцев до начала апдейта. Есть время начать оптимизировать скорость сайта, работать над поведенческими и совершенствовать мобильную версию.
Всем готовности к апдейту и высоких скоростей!
MegaIndex
Цитирую разъяснение “MegaIndex”, в новостях их сервиса вы всегда сможете найти много полезной информации:
В поисковой системе Google появится новый фактор, который будет учитываться при ранжировании сайтов в поисковой выдаче.
Какие метрики будут использоваться? Какие работы следует выполнить уже сейчас?
Разберемся с вопросом далее.
Фактор Page Experience и метрики Web Vitals
Новый фактор ранжирования в поисковой системе — Page Experience. В систему ранжирования фактор планируется включить в 2021 году.
Фактор нацелен на оцифровку информации об удобстве использования страниц. Для определения значения данного фактора будут использоваться различные метрики, включая Web Vitals.
Как работает оцифровка удобства использования? Что измеряет Google? Как оптимизировать сайт, и проверить результат?
Web Vitals — метрики для оценки удобства пользования сайтом
Что такое Web Vitals? Web Vitals представляет собой группу из 3 основных и 2 дополнительных метрик. Согласно инициативе Google данная группа из трех основных метрик Core Web Vitals должна использоваться в формуле при расчете значения фактора Page Experience.
Google:
Сложно сказать, насколько крупным фактором ранжирования будут новые метрики Core Web Vitals для SEO. Однако они, вероятно, будут играть большую роль для общих запросов. В случае брендового или навигационного поиска скорость страницы будет менее важной.
Итак, три основных метрики называются Core Web Vitals.
Что учитывается? Все метрики оценивают удобство пользования страницей.
Метрики такие:
Largest Contentful Paint. Рендеринг наибольшего значимого элемента;
First Input Delay. Общее время блокирования input. Похожа на метрику first input delay, но учитывает суммарную задержку перед вводом;
Cumulative Layout Shift. Сдвиг шаблона страницы сайта после загрузки.
Итак, смысл анализа метрик поисковой системы заключается в повышении позиций страниц, которыми легко пользоваться.
Подобный анализ полезен еще и как решение по борьбе с манипуляциями по накрутке значения скорости загрузки страниц сайта. Есть способы ускорить загрузку страниц для поисковой системы. Страница сайта не загружается полностью, в результате такие способы не позволяют нормально пользоваться сайтом. Поэтому в интересах поисковой системы оценивать и то, как ведет себя страница после загрузки.
Итак, речь не про скорость загрузки сайта. Смысл в анализе происходящего на странице после загрузки. Поисковая система анализирует удобно ли пользователю работать со страницей после загрузки сайта.
Как измеряется удобство использования сайта? Разберемся подробнее с отслеживаемыми метриками.
1 — Largest Contentful Paint
Метрика Largest Contentful Paint учитывает скорость отрисовки контента на первом экране.
На какие фактические значения следует ориентироваться:
2.5 сек — оптимально
4.0 сек — убого
2 — First Input Delay
First Input Delay учитывает все требуемые время до взаимодействия с элементами сайта. К примеру, пользователь зашел на страницу и кликает на ссылку. Учитывается метрика времени до того, как клик будет обработан.
Как работает? Рассмотрим на примере.
Пример:
Загрузилась страница;
Происходит клик на любую ссылку;
Запускается обработчик, к примеру выполняется код JavaScript. Происходит задержка до того, пока скрипт полностью выполнится. Если значение задержки высокое, то значение метрики будет низким.
На какие значения следует ориентироваться. Значения такие:
100 мс — оптимально
300 мс — недостаточно
3 — Cumulative Layout Shift
Метрика Cumulative Layout Shift оценивает стабильность макета после загрузки сайта.
Как работает? Например, клиент находится на странице, изучает контент. На сайте есть картинка, которая имеет большой размер и загружается по lazy loading. Картинка загрузилась, текст на странице переместился. Данный факт учитывается поисковой системой.
Внедрение метрики позволит снизить позиции страниц сайтов, на которых используется подмена кнопок в целях повышения прибыли.
Рекомендуемые значения по метрике:
Ниже 0.1 — оптимально
Выше 0.25 — проблема
Что означает 0.1, как считается данная метрики? Значение относительное. К примеру, контент страницы занимается 1000 пикселей. При сдвиге контента на 100 пикселей значение Cumulative Layout Shift = 0.1.
Как появился Web Vitals
Все метрики оценивают страницу после загрузки. Отчасти данную задачу решает измерение метрик поведенческих факторов ранжирования. Но такой сигнал зашумлен.
Затем поисковые алгоритмы начали учитывать наличие адаптивной версии сайта и HTTPS.
Далее следует фактор удобства использования страниц сайта.
Как оптимизировать значения Web Vitals
У всех метрик есть простые способы для улучшения значений.
Например, для улучшения Largest Contentful Paint следует не загружать лишнего, сжать ресурсы, внедрить для страниц сайта рендеринг на стороне сервера.
Для First Input Delay практических во всех случаях речь про JavaScript, поскольку есть в основном потоке что-то выполняется после отрисовки страницы, то значение метрики будет низким.
Для улучшения значения Cumulative Layout Shift следует проверить корректность верстки страницы, внести исправления в случае выявления проблем в отрисовке.
Данные метрики доступны в обновленном инструменте Lighthouse.
В инструменте предлагается следующая важная информация:
Что на что влияет;
Какие изменения следует внести, чтобы исправить проблему на сайте.
Ссылка на расширение — Lighthouse.
Инструмент бесплатный.
Еще в Lighthouse есть калькулятор. Используя калькулятор можно понять какие улучшения следует сделать в приоритете, чтобы сразу добиться больших улучшений.
Для примера, из расчетов видно, что Largest Content Full Paint влияет на итоговый результат сильнее прочих метрик.
Проблемы есть практически на всех сайтах. Как узнать значения метрик для любого сайта?
Анализ Web Vitals. Как проверить?
Способов для проверки много.
Рассмотрим самые удобные способы для проверки. Способ с использованием расширения.
Есть специальное расширения для браузера.
Ссылка на расширение — Web Vitals Extension.
Расширение бесплатное.
Анализ Web Vitals — Расширение для браузера
Способ с использованием Search Console, который требует подтверждение на владение сайтом. Метрики выводятся в отчете Core Web Vitals.
Ссылка на отчет — Core Web Vitals.
Анализ Web Vitals — отчет по страницам сайта
Есть способ с использованием специальной открытой библиотеки для анализа метрик.
Ссылка — Web Vitals.
Данная система предоставляет дополнительно метрики First Contentful Paint и Time to First Byte.
Библиотека позволяет провести интеграцию с другими системами аналитики.
Кстати в MegaIndex есть бесплатный инструмент, применяя который можно провести аудит сайта по другим параметрам.
Пример отчета далее:
Выводы
Метрики Web Vitals сфокусированы на отрисовке, скорости реакции и визуальной стабильности сайта.
Скорость загрузки и производительность страниц сайта являются разными по смыслу понятиями.
Что хорошо:
Есть возможность измерять Web Vitals через браузер;
Уменьшается влияние AMP.
Оптимизаторам следует начать бороться за производительность сайта.
Выше описаны метрики и инструменты для анализа. Используйте. В результате:
Повышение позиций страниц сайта в поисковой выдаче;
Улучшение значения показателя конверсий, ведь работы направлены на то, чтобы пользователю было удобно работать с сайтом.
Мое мнение
Изучите разъяснения авторитетных компаний, откроете для себя что-то новое.
Но помните – всем тем, о чем пишут в нише SEO эти и другие авторитетные компании, занимается на ваших блогах Smartblog PRO, потому что я заранее вас веду по тому пути, в котором всю ответственность за техническое текущее и будущее вашего ресурса, берет на себя команда разработки Смартблога – профессионалов с многолетним стажем высокого уровня.
Говорю об этом и напоминаю сейчас, потому что многие этого не доконца понимают, когда “ляпают” и даже утверждают, что Смартблог это хостинг или лучше Вордпресс, потому что бесплатный ))
Хотя при этом большинство скорее всего даже половину контента приведенных статей-анализов для начинающих сео-оптимизаторов наверное не поймут ? Данный факт показали комментарии к этой новости: https://one-family.ru/news/251.
Хостинг, Вордпресс и скачанная непонятно откуда и кем разработанная тема оформления – это не облачное решение Смартблог (SaaS-решение), которое решает все задачи за вас:
и хранение, и вывод вашего блога в интернет;
и кроссбраузерная и кроссплатформенная адаптивная под все устройства тема оформления;
и система управления сайтом, ее обслуживание и обновления под все современные технические реалии и требования людей и поисковых машин;
и эффективная настройка сервера и его обслуживание;
и многое другое (маркетинговые решения, например, умные ссылки, и контроль за безопасностью, или мониторинг нагрузки и снятие ежедневных бэкапов…).
Блогер должен производить контент – профессиональным бэкенд и фронтенд программистом и серверщиком блогер в любом возрасте стать не может, иначе тогда нужно этому делу посвятить отдельно как минимум лет пять своей жизни. А чтобы, например, достичь уровня программирования и ясности начальника отдела разработки Смартблог Про, то этому нужно тогда посвятить 11 лет, причем имея такие же способности, образование (в том числе имею в виду и самообразование и саморазвитие в разных аспектах жизни, в том числе и культурных и духовных) и предрасположенности как у этого человека.
Только данный специалист, пока вы набираетесь опыта, за это время вырастет еще как минимум на 11 лет вперед, поэтому, я всегда считаю и думаю, что каждый человек должен заниматься своим делом, но всегда при этом ориентироваться в том, что происходит вокруг в твоей среде “обитания”.














Но есть ещё масса факторов для ранжирования, поэтому вопросы по качеству контента, целиком зависят от нашей пунктуальности в исполнении требований обучающих шагов.
Согласна с Вами, что тексты должны быть отличные. Это must have.
Более того, считаю что нужно быть полезным обществу и закрывать его потребности-боли-интерес.
Я чувствую что если постараюсь - у меня все получится. Чего и каждому ученику желаю.
С ув. автор блога emelyanovichnatalya.ru
Нам, это Saas-решение Smartblog.pro выдается в готовом виде по словам Игоря, проверить самостоятельно, мы просто не способны, а чтобы не быть голословным, всегда выдается вот такая информация. Я не сторонник слепо следовать словам, но выполнив 100 шагов в ОС, будет ясно-понятно, где и как это будет проявлено, в просторах рунета наших дневников.
В этом убедилась на 100%, думаю и новички, попробовав вникнуть в предложенный материал, перестанут задаваться вопросом:"А почему именно
Smartblog ?"
Все верно, каждый должен заниматься своим делом и держать но по ветру! Вникать в свою бизнес среду.
Пиши автор качественные статьи на интересные для людей темы. А техническая начинка блога - не твоё дело.
И мне некоторые знакомые и даже близкие, имеющие отношение к работе в интернете, говорят, что дороговат наш ресурс. Однако, все критики упускают тот момент, что на WordPress, к примеру, дешевле, но при этом всё самостоятельно!
Если уровень подготовки позволяет, кто же вам может помешать! Тогда и в проекте "Одна семья" вам делать нечего!
А вот если мы учимся ВЕСТИ блог, то пусть вопросы технического обеспечения возьмут на себя специалисты.
И платим мы не просто потому, что тут дороже, а потому, что за нас выполняют работу, которая на другой платформе была бы нашей. По-моему, это естественно.
Более или менее внесли ясность комментарии под статьей. Так что, ребята, всем спасибо!
А вот еще информация для размышления и она касается каждого, не только блогера, который мечтает заработать на своем деле:
Итак, с 1 апреля текущего года Федеральная налоговая служба начнёт контролировать денежные поступления россиян на банковские карты, сообщает «ФедералПресс».
Денежные переводы будут отслеживать специальные компьютерные программы. Также будет автоматически передаваться информация и об электронных кошельках, которые оформил на себя гражданин. Банки уже начали тестировать новое программное обеспечение, которое будет отслеживать переводы россиян на банковские карты и на электронные кошельки.
Если сотрудники налоговой службы заподозрят, что деньги получены не в качестве подарка или родственной помощи, то начислят НДФЛ. А если владелец карты будет утаивать свои доходы, то его могут оштрафовать. Под подозрение попадают все регулярные переводы. По мнению специалистов, такой контроль существенно сократит количество работодателей, которые выплачивают сотрудникам «серую» зарплату.
Смартблог
Потом прочитал мысли Игоря и повеселел, мне не нужно лезть в эти дебри технического знания, где я просто потеряюсь.
СмартБлог - лучшее решение для блогера!!!
"всегда руководствуйтесь заданиями к шагам- если не говорят делать, не делайте, значит, все что нужно будет дальше!" Т.е., когда скажете применить и внедрить, тогда и сделаем.
Потому что в обращении к нам в этой статье Игорь Колпаков сказал, что ведет нас по тому пути, в котором всю ответственность за техническое текущее и будущее нашего ресурса берет на себя команда разработки Смартблога - профессионалов с многолетним стажем высокого уровня.
Я не понимаю техническую часть , но я полностью доверяю Всем, кто нас ведет по урокам и обучает!
СПАСИБО!
Галинка Февралька, Феликс прав, все есть в тренинге, не нужно забегать вперед, все своим чередом.